Hay sobat komputerkata, apa kabar? semoga sehat-sehat, semakin pintar, dan bisa tersenyum di setiap kondisi.
Kali ini kita akan belajar programing, yup electron. Aplikasi yang dibuat dengan electron ini dapat berjalan di berbagai flatform seperti Windows, Mac, dan Linux. Jadi jika teman-teman pengen membuat suatu aplikasi yang nantinya dapat dipakai user dengan OS apapun dari tiga tersebut di atas, electron ini jadi solusi yang bisa dipakai. Gampang kok, asal sobat sekalian udah pernah buat aplikasi berbasis web pasti bisa membuat aplikasi dengan electron.
Apa Itu Electron?
Electron adalah kerangka kerja untuk membuat aplikasi berbasis desktop dengan teknologi web seperti JavaScript, HTML, dan CSS. Jadi, jika kita bisa membangun sebuah web maka kita juga bisa membuat aplikasi desktop tanpa harus menggunakan bahasa pemrograman lain.
Konsep yang menggunakan Chromium dan Node.js ini merupakan proyek open source yang dikelola oleh GitHub dan komunitas kontributor aktif. Nah, karena itulah electron mudah dipelajari sebab banyak contoh proyek dan source code yang dibagikan secara gratis di situs GutHub.
Aplikasi yang Dibangun dengan Electron
Jika ditanya aplikasi apasaja yang sudah dibangun dengan electron, jawabannya sudah sangat banyak dan gak mungkin dipaparkan satu persatu. Berikut ini beberapa aplikasi populer yang sobat sekalian mungkin sudah pernah mendengar atau bahkan pernah memakainya :
- Atom. Atom adalah aplikasi desktop berupa text editor yang banyak dipakai programer khususnya web programer. Selain memudahkan penulisan code-code program, aplikasi ini juga keren tampilannya.
- Visual Studio Code. Aplikasi ini lagi populer loh di kalangan programer, bahkan untuk membuat aplikasi dengan electron banyak programer menggunakan Visual Studio Code yang dibuat dengan electron itu sendiri.Banyak programer yang berpindah text editor ke Visual Studio Code ini dengan berbagai alasan, diantaranya adalah open source dan lebih mudah dalam penggunannya karena banyak fitur bantuan serta bisa diinstall beberapa plugin. Sobat bisa lihat pada video berikut 7 Alasan untuk Beralih ke Visual Studio Code
- WordPress Desktop. Sebagian besar dari kita pasti kenal dengan WordPress, ya… biasanya blogger memakai wordpress selain blogspot untuk membangun blog. Ternyata WordPress membangun aplikasi desktop. Nah, aplikasi ini dibangun dengan electron
Masih banyak lagi contoh aplikasi yang dibangun dengan elctron seperti pemutar music, aplikasi chat, dan lain-lain. Sobat sekalian bisa cek di situs resminya Aplikasi yang dibangun dengan Electron.
Komponen yang diperlukan
Sebelum kita membuat suatu aplikasi dengan electron, kita perlu beberapa hal untuk diperhatikan sebagai berikut :
- Node.js
- Npm
- Text Editor
- Menjalankan aplikasi dengan CMD
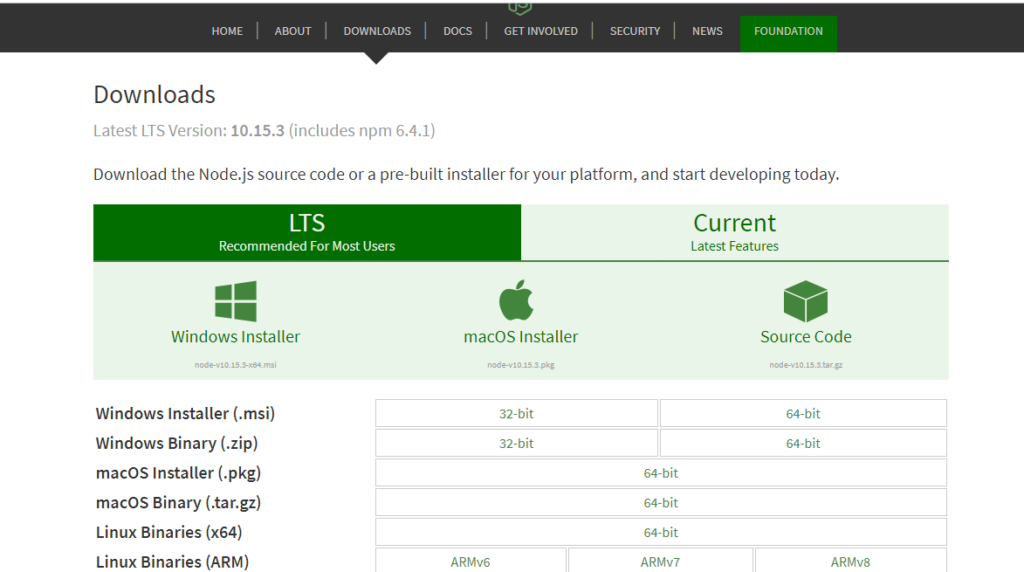
Pertama sekali yang harus kita lakukan adalah install node.js. Berita gembiranya, saat kita install node.js versi terbaru, nmp sudah include di dalamnya. sobat bisa download di Download node.js

Sobat sekalian tinggal pilih sesuai OS dan spesifikasi komputer masing-masing. Kemudian setelah itu instal di komputer.
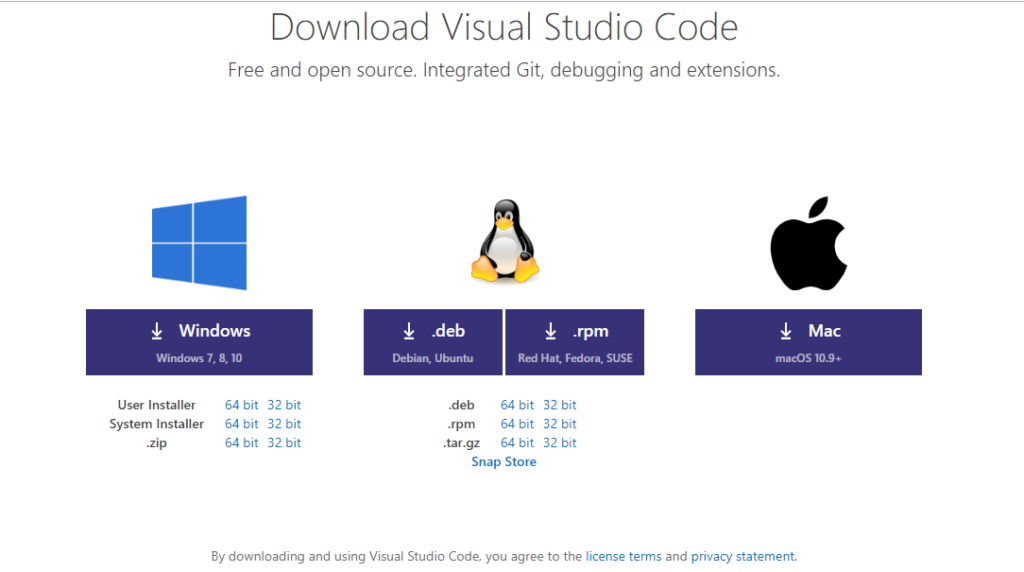
Untuk text editor boleh menggunakan apasaja, tetapi lebih mudah dengan Visual Studio Code. Sobat sekalian bisa download di Download Visual Studio Code

Silahkan pilih sesuai dengan kebutuhan sobat sekalian kemudian setelah download bisa diinstall.
Selanjutnya, setelah semua hal yang dibutuhkan lengkap, sobat sekalian bisa membangun aplikasi dan menjalankannya dengan CMD. Nah, penasaran gimana proses pembuatan aplikasinya? baca artikel selanjutnya ya… Aplikasi Hello World dengan Electronjs

[…] Baca Juga Membangun Aplikasi Lintas Platform dengan Electron js […]
[…] Baca Juga Membangun Aplikasi Lintas Platform dengan Electron js […]